We noemen dit toch even apart, al kun je dit ook zien als motion design. Echter verstaan we hier vaak de wat ‘simpelere’ motion designs onder, zoals het toevoegen van effecten zoals toffe overgangen tussen jouw beelden of het toevoegen van bewegende teksten aan jouw content. Eigenlijk zoals deze kaarten dus!
Eén van de meest ingewikkelde vormen van motion design, waarbij je in 3D animeert. Dit betekent dat je beelden niet enkel twee dimensoniaal zijn (lengte en breedte), maar ook diepte meekrijgen. Je video wordt zomeer immersief.
Wist je dat je jouw producten helemaal digitaal kunt ‘namaken’, waardoor je er vervolgens vanalles mee kunt doen, zoals 3D animeren en allerlei effecten meegeven?
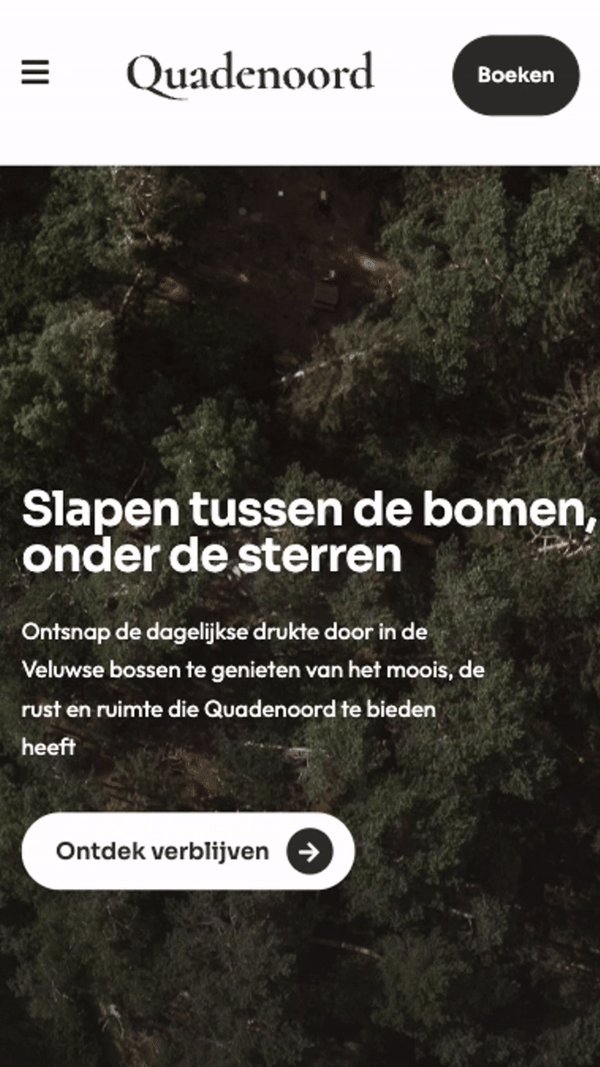
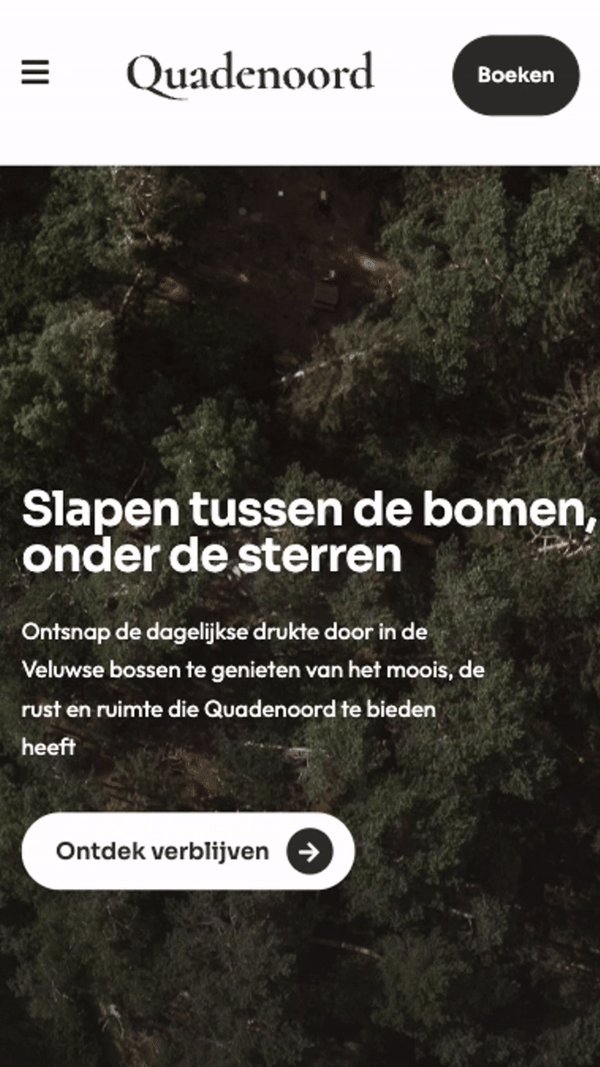
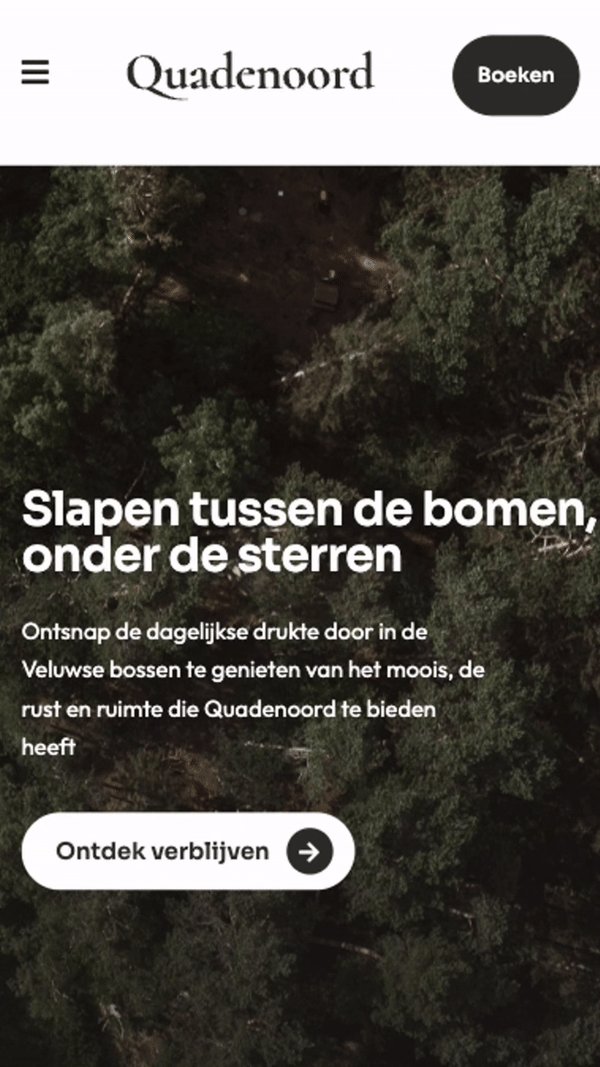
Dit gaat een stuk verder dan een simpele schermopname. Bestaande UI elementen worden op deze manier vergroot, bewogen, in elkaar over laten gaan, afgeremd en meer. Dit kan interactief worden gebouwd, waardoor het alleen gebeurt wanneer een gebruiker iets doet, zoals scrollen, hoveren of klikken. Wanneer je wat lager op de pagina scrollt, zul je een UX/UI animatie zien die werkt op scrol en waarbij diverse onderdelen bewegen, het perfecte voorbeeld hiervan dus!
We noemen dit toch even apart, al kun je dit ook zien als motion design. Echter verstaan we hier vaak de wat ‘simpelere’ motion designs onder, zoals het toevoegen van effecten zoals toffe overgangen tussen jouw beelden of het toevoegen van bewegende teksten aan jouw content. Eigenlijk zoals deze kaarten dus!
Eén van de meest ingewikkelde vormen van motion design, waarbij je in 3D animeert. Dit betekent dat je beelden niet enkel twee dimensoniaal zijn (lengte en breedte), maar ook diepte meekrijgen. Je video wordt zomeer immersief.
Wist je dat je jouw producten helemaal digitaal kunt ‘namaken’, waardoor je er vervolgens vanalles mee kunt doen, zoals 3D animeren en allerlei effecten meegeven?

Je hebt het al wel een beetje door, je kunt zo ver gaan als je wilt met motion graphics. Je kunt eigenlijk alles maken met enkel jouw laptop, een motion design proces (daarover later meer) en een goede dosis creativiteit. Dit brengt wat belangrijke voordelen met zich mee, wat animatie de standaard heeft gemaakt. Zo pakt het je aandacht, bewegende beelden werken veel beter dan statisch beeld. Alleen al het gebruik van video in plaats van tekst en afbeeldingen leidt to 1200% meer deelacties via socials. Of 95% onthoudt en begrijpt na het zien van een video het gemiddelde onderwerp tegenover 10% bij tekst…
Daarnaast kun je verschillende design-technieken zoals kleuren, fonts, effecten en bewegingen combineren, waardoor motion design zorgt voor meer duidelijkheid. Tot slot oogt het, wanneer je ervoor zorgt dat het geen overkill wordt, strak en professioneel.








































Klaar om
jouw merk meer
op de kaart te zetten?


